43 javafx label text color
javafx label set background color - Gloucester Institute Just like a text node you can set the desired font to the text node in JavaFX using the setFont () method and, you can add color to it using the setFill () method. change color of label javafxä. The following code creates a text label adds an icon to it and sets a fill color for the text. JavaFX Text - CodersLegacy 1. text.setStroke (Color.BLUE); The setFill () function is used to "fill" the insides of JavaFX Text with a specified color. Simply pass a color object with the color of your choice to achieve this effect. 1. text.setFill (Color.RED); The output of the GUI, after running both commands.
Using JavaFX UI Controls: Label | JavaFX 2 Tutorials and ... - Oracle The setText (String text) method - specifies the text caption for the label setGraphic (Node graphic) - specifies the graphical icon The setTextFill method specifies the color to paint the text element of the label. Study Example 2-2. It creates a text label, adds an icon to it, and specifies a fill color for the text.

Javafx label text color
JavaFX Label | Constructor | Methods | Syntax | Examples Syntax to Initialize JavaFX label is: Label lbl = new Label(); Here, the constructor can be of parameterized and non-parameterized, which depends on the requirement. It will be discussed in the below section. Syntax Used The following are some of the commonly used syntaxes that help in changing the font, color, wrapping up of text, etc. 1. Labeled (JavaFX 8) - Oracle A Labeled Control is one which has as part of its user interface a textual content associated with it. For example, a Button displays text, as does a Label, a Tooltip, and many other controls. Labeled is also a convenient base class from which to extend when building new Controls which, as part of their UI, display read-only textual content. Label Text Color in Java With JavaFx Library | Delft Stack Use the setStyle () Method to Color Texts Label in Java In our below example, we just set the color of the text to read and the background color to yellow. First, we import the following JavaFx libraries needed to make it work.
Javafx label text color. How to add stroke and color to text in JavaFX? - tutorialspoint.com Since the javafx.scene.text.Text class in JavaFX inherits the Shape class it inherits all its members. You can modify the stroke and color of the text node by setting values to the stroke, stroke width and fill properties inherited by the Text class. Stroke Width − The stroke width property specifies/defines the width of the boundary line of ... Label (JavaFX 8) - Oracle public Label ( String text, Node graphic) Creates a Label with the supplied text and graphic. Parameters: text - null text is treated as the empty string graphic - a null graphic is acceptable Method Detail labelForProperty public ObjectProperty < Node > labelForProperty () A Label can act as a label for a different Control or Node. JavaFX Tutorial - JavaFX Label - java2s.com Label Content. After creating a label, we can add textual and graphical content by using the following methods from the Label class. setText(String text) - set the text caption for the label setGraphic(Node graphic)- set the graphical icon setGraphicTextGap method sets the gap between text and the icon.. The setTextFill method sets the color for the text of the label. javafx.scene.control.Label.setStyle java code examples | Tabnine Best Java code snippets using javafx.scene.control. Label.setStyle (Showing top 20 results out of 315) javafx.scene.control Label setStyle.
How to wrap the text of a label in JavaFX? - tutorialspoint.com You can display a text element/image on the User Interface using the Label component. It is a not editable text control, mostly used to specify the purpose of other nodes in the application. In JavaFX, you can create a label by instantiating the javafx.scene.control.Label class. To create a label, you need to instantiate this class. JavaFX CSS - javatpoint JavaFX, being the new generation UI library, provides the facility to configure the theme of the application. JavaFX provides the package javafx.css which contains all the classes to apply the CSS to the JavaFX application. Applying CSS to the JavaFX application is similar to applying CSS to the HTML page. JavaFX Label - javatpoint JavaFX Label javafx.scene.control.Label class represents label control. As the name suggests, the label is the component that is used to place any text information on the screen. It is mainly used to describe the purpose of the other components to the user. You can not set a focus on the label using the Tab key. Package: javafx.scene.control 2 Label (Release 8) - Oracle The setText (String text) method - specifies the text caption for the label setGraphic (Node graphic) - specifies the graphical icon The setTextFill method specifies the color to paint the text element of the label. Study Example 2-2. It creates a text label, adds an icon to it, and specifies a fill color for the text.
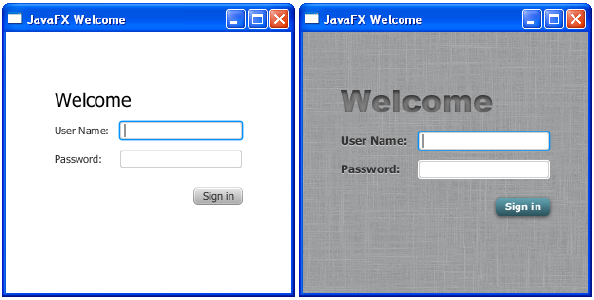
5 Fancy Forms with JavaFX CSS (Release 8) - Oracle You can apply different styles to Text objects used in such diverse ways. In the Login.java file, remove the following lines of code that define the inline styles currently set for the text objects: scenetitle.setFont(Font.font(”Tahoma”, FontWeight.NORMAL, 20)); actiontarget.setFill(Color.FIREBRICK); How to change the color and font of the tick marks in a JavaFX XY chart? Two of the properties of the Axis class are −. tickLabelFill − This property specifies the fill color of all the tick labels in the current axis. You can set the value of this property using the setTickLabelFill () method. tickLabelFont − This property specifies the font of all the tick labels in the current axis. JavaFX Text, Font and Color Example Tutorial - Java Guides JavaFX allows us to apply stroke and colors to the text. The javafx.scene.text.Text class provides a method named setStroke () which accepts the Paint class object as an argument. Just pass the color which will be painted on the stroke. We can also set the width of the stroke by passing a width value of double type into setStrokeWidth () method. Getting Started with JavaFX: Creating a Form in JavaFX ... Fancy Forms with JavaFX CSS provides tips on how to add a background image and radically change the style of the text, label, and button in the login form. Using FXML to Create a User Interface shows an alternate method for creating the login user interface.
javafx label text color - menintalks Output:; Program to create color picker and add a listener to it: This program creates a ColorPicker indicated by the name cp .we will create an event hab=ndler and a label l2 that will show the color selected by the user. To set the font, you can use an instance of the javafx.scene.text.Font class. How to add a combination of multiple effects to text in JavaFX? December 1, 2011. This way if ...
第三篇 使用JavaFX UI组件 | JavaFX中文资料 使用 JavaFX UI 控件; 文件选择器; 使用图表; 使用 CSS; 使用文本; 每一章均提供了样例程序和代码来展示如何使用对应的组件。你可以在附录中找到对应的程序源码和 NetBeans 工程。 1 新特性; 第二部分 使用JavaFX UI控件. 这部分覆盖了在 JavaFX API 中内置的 JavaFX UI 控件 ...
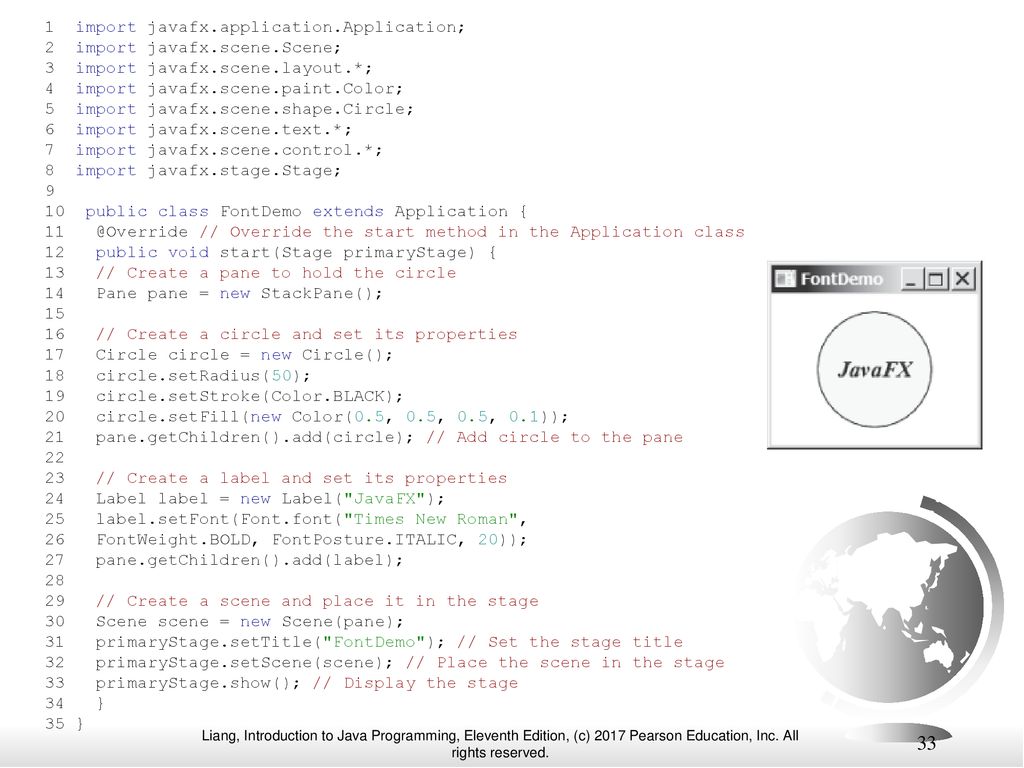
Using Text and Text Effects in JavaFX | JavaFX 2 Tutorials and ... - Oracle Setting Text Font and Color. When adding text, you can also set some of its properties. To set the font, you can use an instance of the javafx.scene.text.Font class. The Font.font() method enables you to specify the font family name and size. You can also set the text color as shown in Example 5.
Set Label Text color : Label « JavaFX « Java - java2s.com Using Label to display Text: 2. Set new value to Label: 3. Set Font for Label: 4. Using Rotate to create vertical label: 5. Move a Label by using setTranslateY: 6. Wrap a Label: 7. Scale a Label: 8. Label mouse in and out event: 9. Adding Image to Label: 10. Change Label text in Button click event
JavaFX CSS Reference Guide JavaFX CSS uses the HSB color model instead of the HSL color model. If a property of a node is initialized by calling the set method of the property, the CSS implementation will see this as a user set value and the value will not be overwritten by a style from a user agent style sheet.
Kotlin Android - EditText on text change - Example - TutorialKart Android – EditText on text change EditText is used to read input from user. A listener could be attached to the EditText to execute an action whenever the text is changed in the EditText View. In this tutorial, we shall provide you an example Kotlin Android Application to implement a listener, TextWatcher object, for EditText to trigger an action on text change. In the following video, we ...
Part 4: CSS Styling | JavaFX Tutorial | code.makery.ch You might need to adjust the size of the buttons so that all text is displayed. Select the right AnchorPane that is inside the SplitPane. Go to the Properties group and select background as style class. The background should now turn black. Labels with Different Style Right now, all the labels on the right side have the same size.
How to change color of text in JavaFX Label - Stack Overflow Theoretically you could apply the style "-fx-text-fill: " + colorName.toLowerCase(), but that relies on you using the exact same strings as the css color names; furthermore for #00ff00 you need to use lime not green.Another option would be setting the slider values accordingly and retrieving the color, but I'm not sure why this would be preferrable to lablels[0].setTextFill(Color.RED);lablels ...
How to create a label using JavaFX? - tutorialspoint.com In JavaFX, you can create a label by instantiating the javafx.scene.control.Label class. Just like a text node you can set the desired font to the text node in JavaFX using the setFont () method and, you can add color to it using the setFill () method. To create a label − Instantiate the Label class. Set the required properties to it.
Java Swing Application with Database Connection - Java Guides In this tutorial, we will learn how to create a Java swing application and connect to a MySQL database using the JDBC API. Recommended Java Swing tutorials: Login Application using Java Swing + JDBC + MySQL Example Tutorial Registration Form using Java Swing + JDBC + MySQL Example Tutorial
javafx label text color dynamic bindings - Stack Overflow labelValue.textFillProperty ().bind (Bindings.createObjectBinding ( () -> textToColor (labelSign.getText ()), labelSign.textProperty ()); This allows you to use an arbitrary algorithm to determine the color based on the text. An update happens everytime one of the dependencies (in this case the text property of the Label) is updated.
Label (JavaFX 12) Label is a non-editable text control. A Label is useful for displaying text that is required to fit within a specific space, and thus may need to use an ellipsis or truncation to size the string to fit. Labels also are useful in that they can have mnemonics which, if used, will send focus to the Control listed as the target of the labelFor ...
JavaFX Label - o7planning Using setTextFill method to set the font color for the Label. // Set font color for the Label. label1.setTextFill (Color.web ( "#0076a3" )); Wrap Occasionally, because spatial area displaying Label is not much and the text of Label is long, you need to wrap it in order to display the text of label on multiple lines.
JavaFX | Label - GeeksforGeeks Label is a part of JavaFX package . Label is used to display a short text or an image, it is a non-editable text control. It is useful for displaying text that is required to fit within a specific space, and thus may need to use an ellipsis or truncation to size the string to fit.
JavaFX Label - Jenkov.com The JavaFX Label control can display a text or image label inside a JavaFX GUI. The label control must be added to the scene graph to be visible. The JavaFX Label control is represented by the class javafx.scene.control.Label . Creating a Label You create a label control instance by creating an instance of the Label class.
Label Text Color in Java With JavaFx Library | Delft Stack Use the setStyle () Method to Color Texts Label in Java In our below example, we just set the color of the text to read and the background color to yellow. First, we import the following JavaFx libraries needed to make it work.
Labeled (JavaFX 8) - Oracle A Labeled Control is one which has as part of its user interface a textual content associated with it. For example, a Button displays text, as does a Label, a Tooltip, and many other controls. Labeled is also a convenient base class from which to extend when building new Controls which, as part of their UI, display read-only textual content.
JavaFX Label | Constructor | Methods | Syntax | Examples Syntax to Initialize JavaFX label is: Label lbl = new Label(); Here, the constructor can be of parameterized and non-parameterized, which depends on the requirement. It will be discussed in the below section. Syntax Used The following are some of the commonly used syntaxes that help in changing the font, color, wrapping up of text, etc. 1.








































Post a Comment for "43 javafx label text color"