45 label input same line
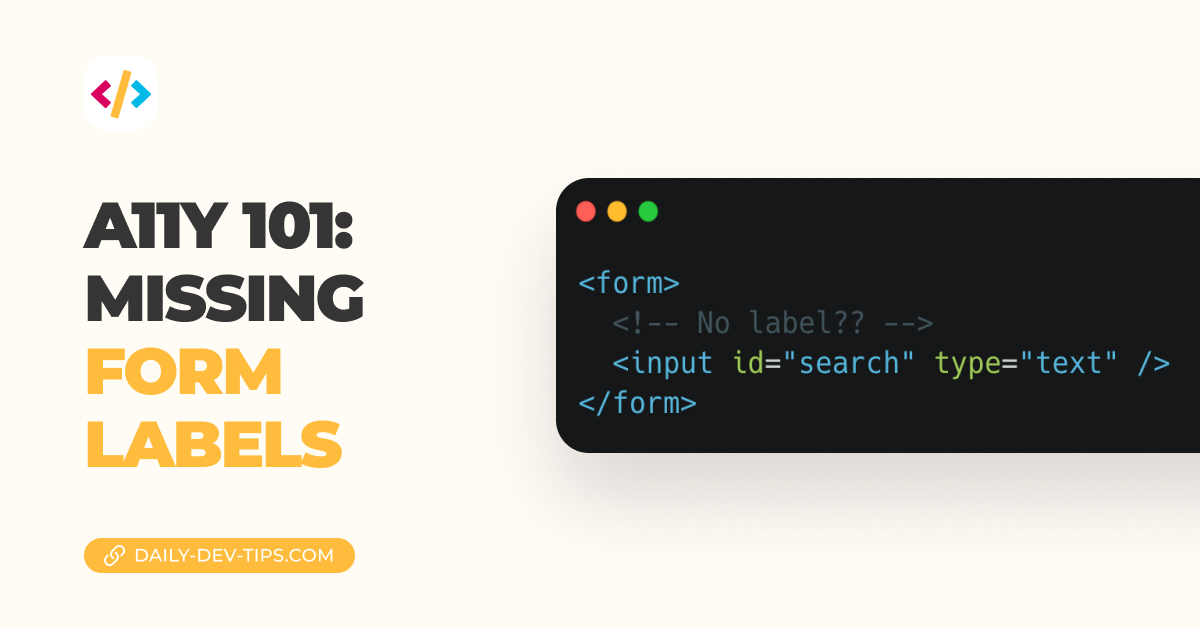
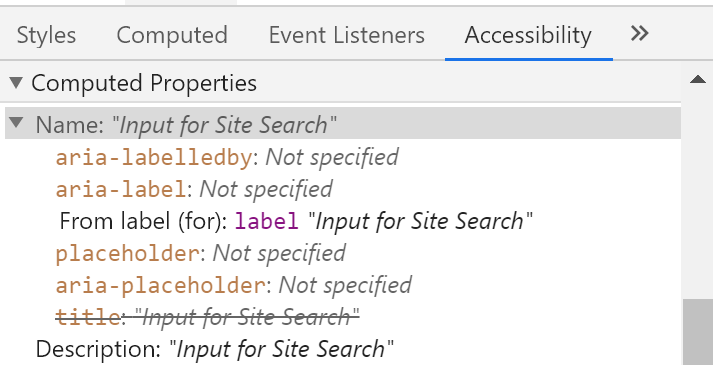
: The Label element - HTML: HyperText Markup Language | MDN The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too. This means that, for example, a screen reader will read out the label when the user is focused on the form input, making it easier for an assistive technology user to understand what data should be entered. How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form?
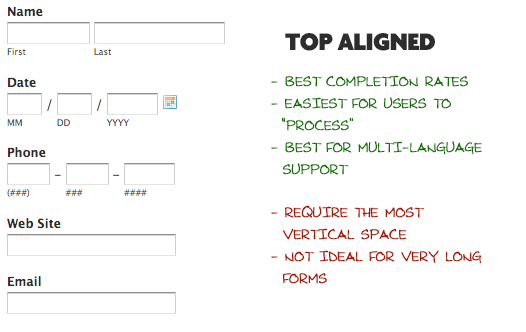
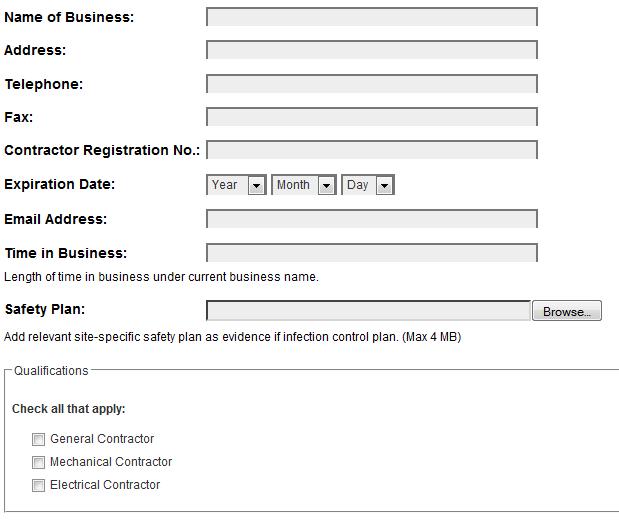
How to Align Labels Next to Inputs - W3docs Label having more text We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:

Label input same line
Bootstrap 4 Input Groups - W3School Add the .form-check-label class to label elements, and .form-check-input to style checkboxes properly inside the .form-check container. Inline Checkboxes Use the .form-check-inline class if you want the checkboxes to appear on the same line: Option 1 Option 2 Option 3 Example css - How to make and appear on the same line on an ... Assuming you want to float the elements, you would also have to float the label elements too. Something like this would work: label { /* Other styling... */ text-align: right; clear: both; float:left; margin-right:15px; } Alternatively, a more common approach would be to wrap the input / label elements in groups: How to Put Label Above Input Field in HTML & CSS? Jan 19, 2023 ... The reason why the labels and inputs are placed in the same line is that the label and inputs are by default of inline type.
Label input same line. Align label and control in same line - Bootstrap Tutorial - Java2s.com Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. Form Styling: Labels and Inputs on same line - HTML-CSS - The ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't do any good. Also, the big list of checkboxes has gone horizontal rather than ... Forms · Bootstrap As such, our s and s are sibling elements as opposed to an within a . This is slightly more verbose as you must specify id and for attributes to relate the and . Default (stacked) ... Structurally, this is the same approach as our default .form-check. We use the sibling selector (~) ... can't arrange the content on the same line - OutSystems Nov 5, 2018 ... This has to do with the display: block; Set in the css, ( .Form.form-top label{....} ) Set it to inline or inline ...
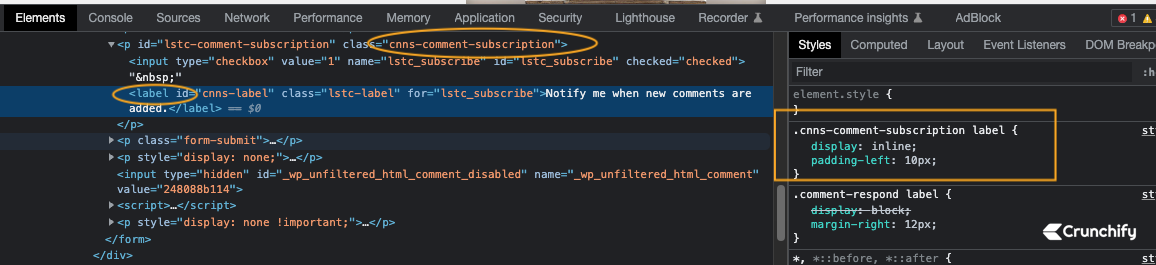
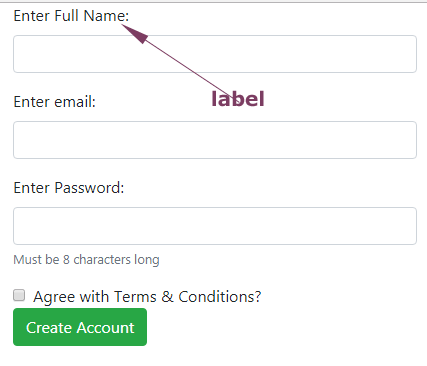
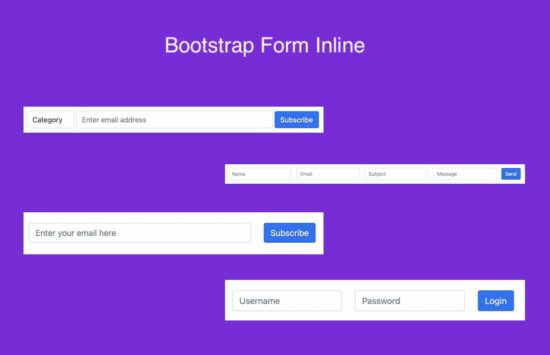
how can show label and input control in same line User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help [Solved] Display input and label same line with Bootstrap Display input and label same line with Bootstrap 17,429 Solution 1 here it is .span6 { overflow :hidden; display :inline; } .span6 label, .span6 input { display :inline-block; } .span6 input { width: 70% ; margin-left: 3% ; } UPDATED FIDDLE Solution 2 If you are using Bootstrap 3.x: Bootstrap Form Inline - Label Input Group in Line - Phppot It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. The below quick example code will create a Bootstrap form inline appearance. HTML label tag - W3School A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
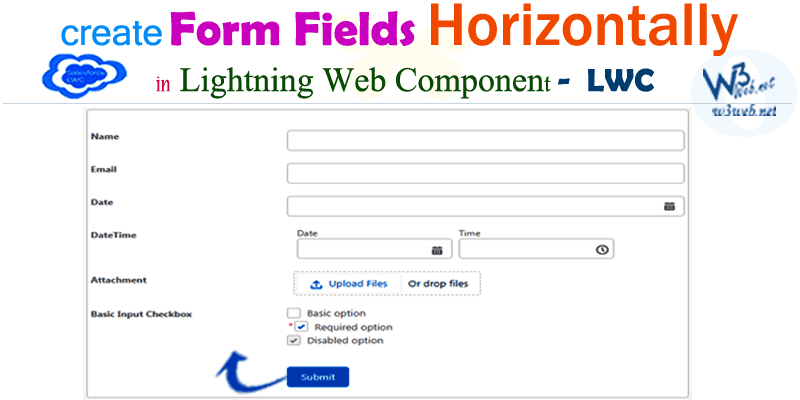
How to put an input element on the same line as its label? There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. Forms · Bootstrap v5.0 Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Be sure to use an appropriate type attribute on all inputs (e.g., email for email address or number for numerical information) to take ... HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand. align label and input on same line css - ashtonhayes.church element. Here's some example of my CSS. I wish there was a way to target the label of an input in CSS. more about how to style form elements. The issue is using flexbox within the form-group class : If you wanna use flexbox, then you should specify the flex-wrap property for each form-group : @jeff-tillinghast from what I can see from your code, theres a whole lot of errors in your code and ...
Creating Labels and Inputs on the Same Line using Bootstrap with Examples To make a label and input on the same line using Bootstrap, you can use the "form-group" class and the "form-inline" class. The "form-group" class is used to group form elements together, while the "form-inline" class is used to display the elements on the same line. Here is an example:
html - Label and Input fields on same line - Stack Overflow 1 Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. Share Improve this answer Follow
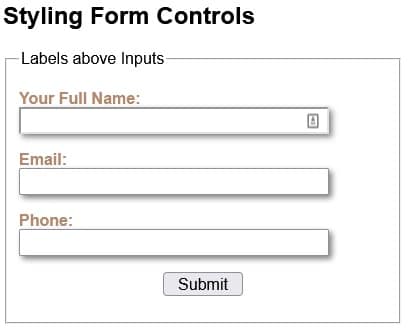
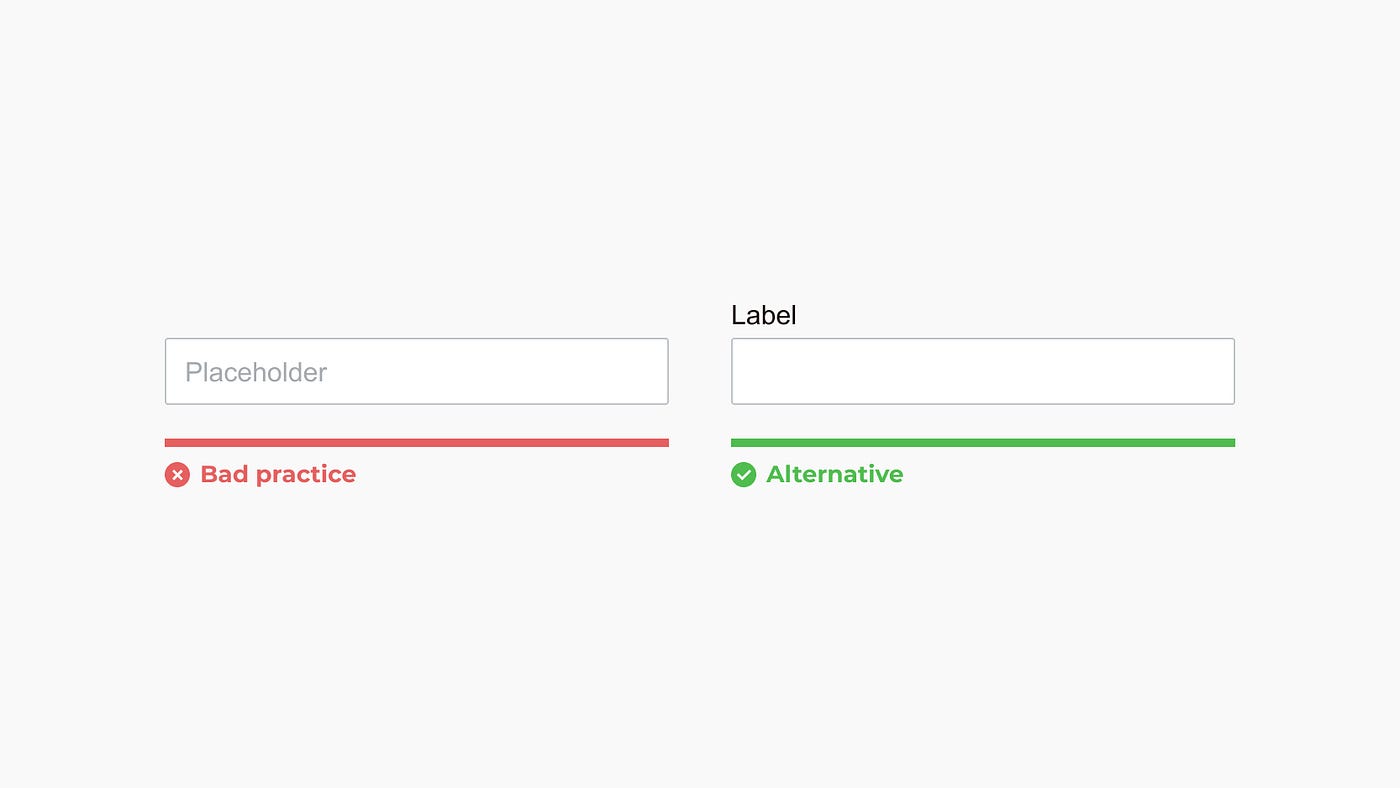
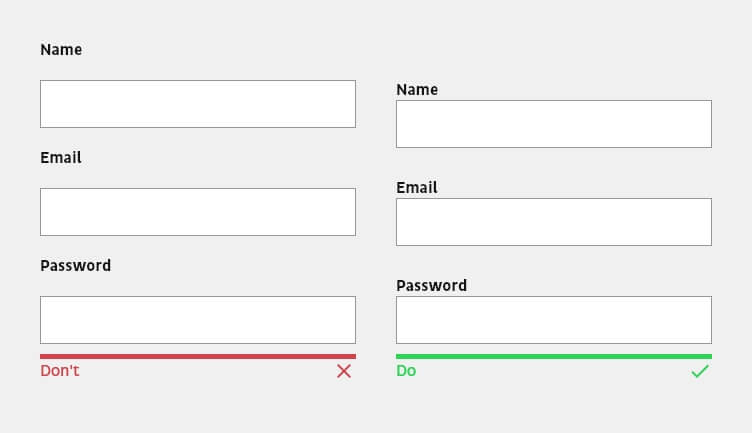
How to Put Label Above Input Field in HTML & CSS? Jan 19, 2023 ... The reason why the labels and inputs are placed in the same line is that the label and inputs are by default of inline type.
css - How to make and appear on the same line on an ... Assuming you want to float the elements, you would also have to float the label elements too. Something like this would work: label { /* Other styling... */ text-align: right; clear: both; float:left; margin-right:15px; } Alternatively, a more common approach would be to wrap the input / label elements in groups:
Bootstrap 4 Input Groups - W3School Add the .form-check-label class to label elements, and .form-check-input to style checkboxes properly inside the .form-check container. Inline Checkboxes Use the .form-check-inline class if you want the checkboxes to appear on the same line: Option 1 Option 2 Option 3 Example

![Topic: [Doubt] comment form: how to display label & input box ...](https://farm4.staticflickr.com/3925/15003273401_111e58dfbb_o.png)









































Post a Comment for "45 label input same line"